Prototyping can be a game-changer when it comes to managing project costs. By getting a prototype ready in the early stages, clients can avoid the hefty expenses that often come with major revisions or rework discovered later in the project. It’s not just about saving money, though—prototyping also provides a great way to validate an idea by testing it with key user personas and gathering valuable feedback.
Author: Krzysztof Wyrzykowski

Date added: 2024-09-10
5 min reading
How Prototyping Early On Can Save Your Budget

Here are some of the key benefits we see in our everyday work with prototypes:
Spotting Issues before fun hit the fan
One of the biggest advantages of prototyping is catching design flaws and usability problems early. When these issues are identified at the beginning, it's much cheaper and easier to fix them compared to finding them later on when the project is further along. By resolving problems during the prototyping phase, clients can avoid the high costs and delays associated with major changes during development or after the product is launched.
Smarter Resource Management
Prototyping helps prioritize features and functionalities based on real user feedback and test results. Understanding which elements are most important to users allows for more effective allocation of resources, focusing on what truly adds value to the final product. This approach helps avoid wasting time and money on unnecessary features or redesigns, ultimately lowering project costs.
Faster Development Process
When there’s a clear and well-tested prototype in place, the development team gets a solid blueprint to follow. This reduces misunderstandings and minimizes the chances of costly back-and-forth between designers and developers. A smoother development process also means a quicker time to market, which can result in earlier revenue generation and reduced labor costs. We always recommend starting with a solid foundation because development is often the most time-consuming and expensive part of the process.

Boosted Client Confidence
Prototyping enhances communication and collaboration between the design team and clients. It provides a tangible and interactive version of the final product, helping clients better visualize the outcome and make more informed decisions. This clarity helps prevent scope creep and keeps the project within budget, as everyone is on the same page from the start.
Avoiding Costly Post-Launch Fixes
Launching a product only to find it needs immediate corrections can be very expensive and damage your brand's reputation. Prototyping helps avoid this by allowing thorough testing and refinement before the product hits the market. A well-tested prototype results in a more polished final product, reducing the likelihood of expensive post-launch fixes and providing a smoother user experience from the beginning.
Our Experience: A Virtual Reality Sector Case Study
Recently, we helped a client in the Virtual Reality industry revamp their product website to increase user engagement and sales.
Project Overview
The client had a budget of around $90,000 for a complete rebranding and a new website design (desktop and mobile). Our first step was to create a detailed prototype to visualize the new design and user flow.
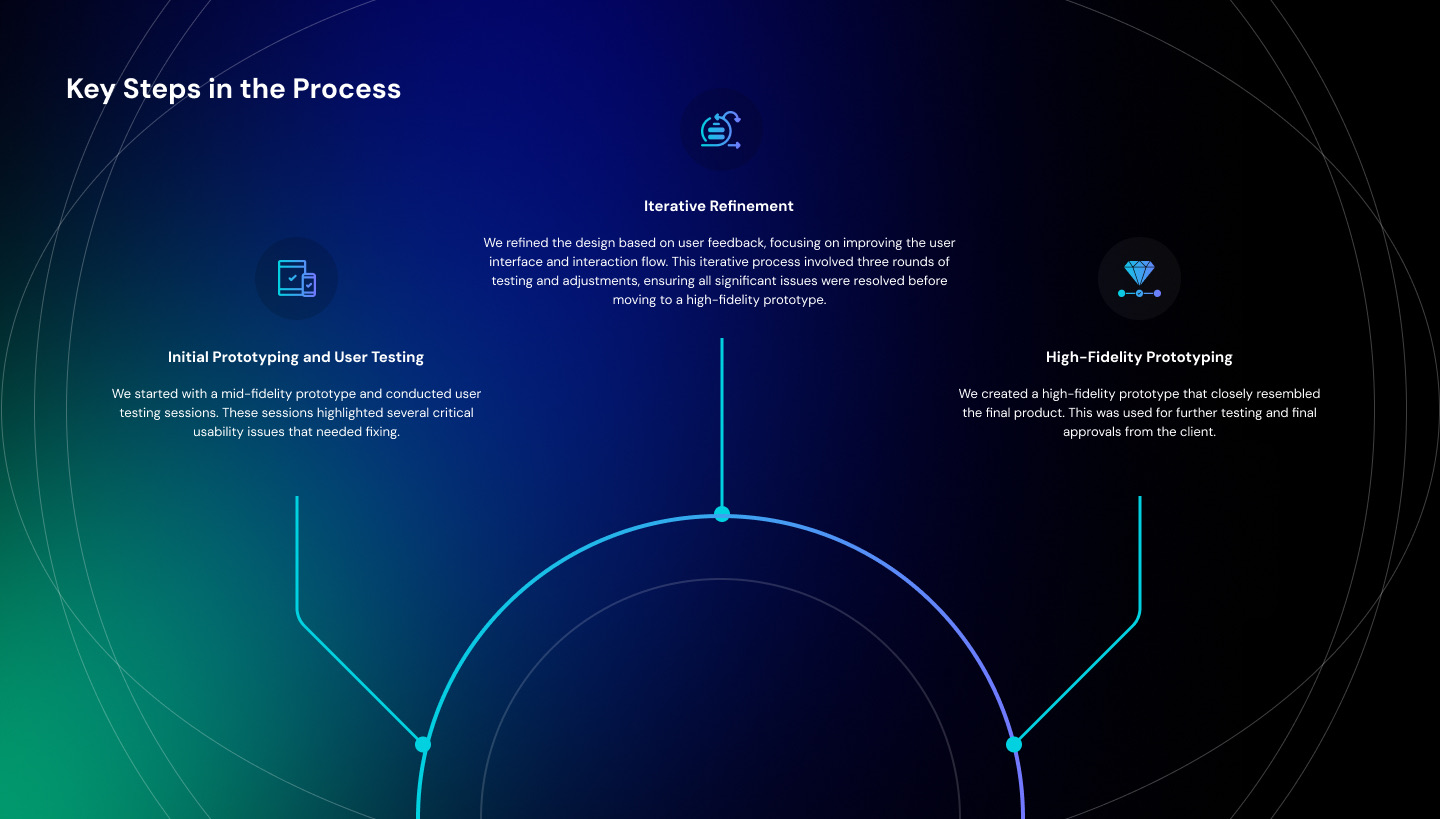
Key Steps in the Process:
- Initial Prototyping and User Testing: We started with a mid-fidelity prototype and conducted user testing sessions. These sessions highlighted several critical usability issues that needed fixing.
- Iterative Refinement: We refined the design based on user feedback, focusing on improving the user interface and interaction flow. This iterative process involved three rounds of testing and adjustments, ensuring all significant issues were resolved before moving to a high-fidelity prototype.
- High-Fidelity Prototyping: We created a high-fidelity prototype that closely resembled the final product. This was used for further testing and final approvals from the client.

How Prototyping Saved Money for Our Client
Through prototyping, we identified potential problems that could have been much costlier if discovered later. Here's a breakdown of the cost savings:
- Early Detection of Usability Issues: Saved about $15,000 by addressing usability problems early, avoiding extensive rework during development.
- Efficient Resource Allocation: Saved around $7,000 by focusing on features most important to users, preventing wasted resources.
- Reduced Development Time: A well-defined prototype saved roughly $70,000 by streamlining the development process and reducing the time required for coding and implementation.
- Avoiding Post-Launch Corrections: Estimated savings of $6,000 by launching a well-tested product and avoiding costly post-launch fixes. In total, the investment in prototyping saved the client an estimated $98,000. While design tweaks accounted for about 30% of the cost savings, the more substantial impact came from the streamlined development process.
Conclusion
Prototyping early is a smart, cost-effective strategy that brings significant financial benefits. It facilitates early issue detection, better resource management, smoother development, and improved client confidence. By taking this proactive approach, projects are more likely to be completed on time, within budget, and to a higher standard. Not only does this save money, but it also contributes to a successful final product that meets client expectations.